CREER UNE SIMPLE PAGE WEB HTML AVEC KOMPOZER
A savoir : initiation très basique pour créer une unique page web index
( et éventuellement un page supplémentaire présentant les photos de de collage)
Objectifs : Notions de base pour être capable de publier ses diaporamas en ligne en FTP
Voir : Site web de démonstration
1-PREPARATION
A savoir :
La page web index est d'abord créée sur votre disque dur. Lorsque tout sera fonctionnel, ce sera transféré, à l'identique, pour être visible sur le web...en "FTP"Kompozer
Successeur de Nvu, Kompozer est un logiciel de création de pages Web au format HTML ou HTM. Il utilise la technologie WYSIWYG, c'est à dire que ce que vous voyez à l'écran c'est ce à quoi ressemblera votre page. L'éditeur permet de créer une page de A à Z : texte, polices, couleurs de fond, images, liens, etc. avec une interface simple d'utilisation pour créer rapidement des pages web en mode graphique, sans pour autant produire un code trop exotique, et un gestionnaire de site sommaire mais efficace.Toutefois ce logiciel n'est plus mis à jour...
Téléchargement
KOMPOZER V 0.8b3 à télécharger chez Clubic (aller tout en bas de la page pour le lien de téléchargement )Kompozer en version portable
1-1 Créer un dossier "siteweb" dans mes documents avec des sous dossiers
==> en principe ce travail préparatoire a déjà été réalisé)
(via l'explorateur Windows)Ce dossier contiendra tous les fichiers et dossiers de votre site web.
Il suffira, plus tard, de le transposer en FTP, sur votre espace web personnel en ligne pour le voir sur le web.
Tous les fichiers et dossiers s'écriront en minuscule, sans accents, ni espace, ni caractères spéciaux : c'est impératif car le serveur distant ne fonctionne pas sous windows... et sera incapable de lire des noms de fichiers en dehors des normes.
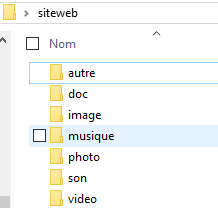
-Dans le dossier "siteweb", créer les sous dossiers suivants:
(au singulier, en minuscule, sans accent ni espace !)

-photo
-image
-diaporama
-collage
-son
-musique
-video
-doc
-autre
=> Tous les médias qui s'afficheront sur les futures pages seront d'abord copiés dans ces dossiers
=>lorsqu'un diaporama sera ajouté, on créera un nouveau dossier pour l'accueillir
=> on créera une page web nommée "index.html" à la racine qui permettra d'accéder, via des liens, au contenu que vous voulez afficher (un diaporama, par exemple)
L'interface ressemble à celle d'un traitement de texte avec de haut en bas :
=>lorsqu'un diaporama sera ajouté, on créera un nouveau dossier pour l'accueillir
=> on créera une page web nommée "index.html" à la racine qui permettra d'accéder, via des liens, au contenu que vous voulez afficher (un diaporama, par exemple)
1-2 Démarrer Kompozer.
L'interface ressemble à celle d'un traitement de texte avec de haut en bas :
Identifier : barre de titre barre de menus barre d'outils principale
barre d'outils de structure barre d'outils de mise en forme
onglets de pages zone d'édition onglets de mode d'édition
la barre d'état
A gauche, le gestionnaire de sites que l'on peut afficher ou masquer par la touche F9
barre d'outils de structure barre d'outils de mise en forme
onglets de pages zone d'édition onglets de mode d'édition
la barre d'état
A gauche, le gestionnaire de sites que l'on peut afficher ou masquer par la touche F9
1-3 Gestionnaire de site
Dans le gestionnaire de sites, qui est vide pour le moment, cliquer sur le premier bouton Edition des sites représentant 2 ordinateurs.
La fenêtre suivante s'ouvre :
-La fenêtre Paramètres de publication permet de créer un nouveau site ou bien d'en supprimer.
-Pour publier notre site sur le serveur il vaut mieux se servir d'un logiciel client-ftp comme FileZilla.
-Le gestionnaire de sites va nous servir essentiellement à faire la définition de nos sites pour pouvoir voir et ouvrir tous nos fichiers, en particulier les fichiers non html directement dans des applications externes définies par défaut en fonction de l'extension du fichier.
A droite, dans le champ Nom du site, écrire "siteweb"
Informations sur la page web : RIEN Ne mettre aucun paramètre de publication ; laisser vide le champ Adresse HTTP et ne pas renseigner l'adresse ftp du serveur.
-Pour publier notre site sur le serveur il vaut mieux se servir d'un logiciel client-ftp comme FileZilla.
-Le gestionnaire de sites va nous servir essentiellement à faire la définition de nos sites pour pouvoir voir et ouvrir tous nos fichiers, en particulier les fichiers non html directement dans des applications externes définies par défaut en fonction de l'extension du fichier.
A droite, dans le champ Nom du site, écrire "siteweb"
Informations sur la page web : RIEN Ne mettre aucun paramètre de publication ; laisser vide le champ Adresse HTTP et ne pas renseigner l'adresse ftp du serveur.
Un peu plus bas, cliquer sur le bouton Parcourir pour retrouver le dossier créé précédemment "Siteweb".
Dans ce champ doit s'afficher le chemin menant à notre dossier de site sur notre disque dur.
Ne pas renseigner Identifiant ni mot de passe.
A gauche, cliquer sur le bouton Nouveau site. Le nom de notre site apparaîtra juste au dessus dans Sites de publication.
Cliquer sur OK
A gauche, cliquer sur le bouton Nouveau site. Le nom de notre site apparaîtra juste au dessus dans Sites de publication.
Cliquer sur OK
2-CREER VOTRE PREMIERE PAGE WEB : la page INDEX
L'objectif : créer une page d'accueil illustrée avec des liens les diaporamas

A-Création de votre première page
Cliquez sur: Fichier/Nouveau > créer un document vierge
=> "créer"
Nous ajouterons du contenu destiné à apparaître sur toutes les pages basées sur ce modèle.
B-Enregistrez :
Menu Fichier> Enregistrez sous
Titre de la page : index ( en minuscule)
nom du fichier :index.html (tous les noms de fichier en minuscule, sans accent, espace...)
B-Enregistrez :
Menu Fichier> Enregistrez sous
Titre de la page : index ( en minuscule)
nom du fichier :index.html (tous les noms de fichier en minuscule, sans accent, espace...)
C-Insertion d'une image pour illustrer votre page d'accueil
==> il faut d'abord préparer l'image à insérer
-Sélectionner une image ou photo (ex un montage?...) et l'enregistrer dans votre sous dossier "image". Faire un "bon choix" car cette photo sera l'accueil de votre espace perso...
-Utiliser "Photofiltre" pour la réduire" à maxi 200/300 pixels de haut
==> il faut d'abord préparer l'image à insérer
-Sélectionner une image ou photo (ex un montage?...) et l'enregistrer dans votre sous dossier "image". Faire un "bon choix" car cette photo sera l'accueil de votre espace perso...
-Utiliser "Photofiltre" pour la réduire" à maxi 200/300 pixels de haut
Menu insertion > Image
-adresse : "photo.jpg" se situe dans le dossier "image"
-texte alternatif: cocher => pas de texte alternatif
-Valider : OK
-Insérer une zone de titre et de texte
=>Entrée paragraphe
=>Entrée paragraphe
Sous l'image écrire "MES DIAPORAMAS":
sélectionner pour formater ainsi : Titre1+ Arial + gras+ centré
sélectionner pour formater ainsi : Titre1+ Arial + gras+ centré
E-Couleur du fond de page
Par défaut le fond de page est en blanc. Vous pouvez conserver un fond blanc ou choisir un autre fond de couleur
Par défaut le fond de page est en blanc. Vous pouvez conserver un fond blanc ou choisir un autre fond de couleur
Menu Format > Couleur et Fond de page
Cocher: Couleurs personnalisées
Cliquer sur fond et choisir une couleur très claire et sobre.... elle sera sur toutes vos pages (ex un gris léger très clair)
F-Créer des textes pour accéder à vos diverses photos
>Insertion > ligne horizontale
Lister vos pages pour y accéder :|
Diaporama 1 | Diaporama 2 | Collages
corps de texte, gras, centré
=>Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté
G- Autre possibilité pour lister vos liens : créer un tableau (sans bordure)
Nous allons créer un tableau dans le but de présenter proprement les liens vers les divers diaporamas.
=> En fait, on ne fera pas apparaitre les bordures du tabeau, il sera utile uniquement pour aider à positionner corectement les élèments de la page index.
-Insérer un tableau
>Insertion > ligne horizontale
Lister vos pages pour y accéder :|
Diaporama 1 | Diaporama 2 | Collages
corps de texte, gras, centré
=>Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté
G- Autre possibilité pour lister vos liens : créer un tableau (sans bordure)
Nous allons créer un tableau dans le but de présenter proprement les liens vers les divers diaporamas.
=> En fait, on ne fera pas apparaitre les bordures du tabeau, il sera utile uniquement pour aider à positionner corectement les élèments de la page index.
-Insérer un tableau
Positionner le curseur à l'endroit exact où le tableau doit être inséré ( le centrer !)
Alignement : centre
puis Menu> Insertion> TABLEAU
Compléter ainsi :> Onglet Précisément

Taille : 4 lignes et 3 colonnes (par exemple)
-600 pixels (taille fixe)
ou taille relative à la page web ( 60 %)
[à vous de tester et choisir]
- Bordure 0 ( ainsi pas de bordure, si vous souhaitez avoir une bordure indiquer 1 ou 2 selon épaisseur)
Pour obtenir ceci :
-les ------ ne se verront pas à l'affichage web (si bordure =0)
-Saisir le texte dans chaque cellule. La touche Tab permet de passer d'une cellule à la suivante.
Formater le texte en le centrant et en gras
 Puis faire un lien vers le diaporama :
Puis faire un lien vers le diaporama :Sélectionner le texte du lien
puis Insertion > Lien et sélectionner le fichier de destination
Choisir le fichier "Index" du diaporama
=>Vous pourrez compléter ultérieurement le tableau avec vos futurs diaporamas
H- Créer les divers liens pour accéder aux diaporamas
I-Enregistrez : index.html
H- Créer les divers liens pour accéder aux diaporamas
=>Normalement vos diaporamas et collages sont situés dans les dossiers y correspondant dans "siteweb"
-S'assurer que la page est bien enregistrée (pas d'icône disquette rouge dans l'onglet)
-Sélectionner le texte destinataire du lien "diaporama1"
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html ( du diaporama1)
=> répéter pour chaque lien de diaporama
-Sélectionner le texte destinataire du lien "diaporama1"
> clic droit sur la sélection > Choisir Créer un lien

- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html ( du diaporama1)
=> répéter pour chaque lien de diaporama
I-Enregistrez : index.html
J- Vérifier le fonctionnement
dans l'explorateur windows, aller dans votre dossier "siteweb"
et cliquer sur "index.html"
=> la page s'affiche dans le navigateur
=> Vérifier que tout fonctionne bien (surtout en cliquant sur les les liens)
Si tout est OK, vous pourrez transférer votre dossier sur votre espace web distant ( chez Free) avec un logiciel FTP (Filezilla)
Voir le la page d'aide
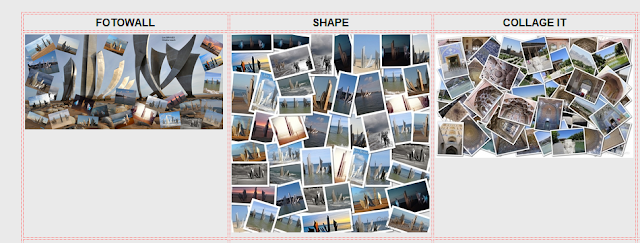
3- CREER UNE PAGE avec une SEULE PHOTO
Comment publier vos "montages et collages photos"?
Comme les photos sont grandes nous afficherons une seule photo par page
MAIS
nous vous proposons une autre solution pour tout afficher sur une seule page ( voir partie 4 ci-dessous)
a- les photos montage & collage sont stockées dans le dossier "collage"
b-Créer une nouvelle page avec Kompozer qui s'appellera "collage" ( située à la racine)
c-Enregistrer (collage.html)
d-Sur cette page, insérez vos "images" situées dans le dossier collage
-Menu insertion > Image
 -retrouver par ex "moncollage.jpg" qui se situe dans le dossier "collage"
-retrouver par ex "moncollage.jpg" qui se situe dans le dossier "collage"-OK
e-Enregistrer
f- ouvrez la page index et faites un lien du mot "collage" vers le fichier "collage .html'
-Sélectionner le texte "collage" destinataire du lien
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
-Parcourir pour trouver le fichier collage .html
g- Vérifier le fonctionnement ( encore !)
dans l'explorateur windows, aller dans votre dossier "siteweb"
et cliquer sur "index.html"
la page s'affiche dans le navigateur
Vérifier que tout fonctionne bien (surtout les liens)
Si tout est OK, vous pourrez transférer votre dossier sur votre espace web distant ( chez Free) avec un logiciel FTP (Filezilla)
Voir le la page d'aide
h- Créer un vrai site web, avec plusieurs pages....
vous avez bien compris le principe ? vous pouvez aller plus loin... beaucoup plus loin !
créer plusieurs pages web, avec des tableaux...
Voir la page d'aide
4- CREER UNE PAGE avec PLUSIEURS PHOTOS qui s'affichent en miniatures (exemple vos photos montage)
=> Vous avez copié vos photos montage dans le dossier "collage" de "siteweb"
A- Il faut créer une nouvelle page web.
Cliquez sur: Fichier/Nouveau > créer un document vierge
=> "créer"
Menu Fichier> Enregistrez sous
Titre de la page : collage ( en minuscule)
=> Vous avez copié vos photos montage dans le dossier "collage" de "siteweb"
A- Il faut créer une nouvelle page web.
Cliquez sur: Fichier/Nouveau > créer un document vierge
=> "créer"
Menu Fichier> Enregistrez sous
Titre de la page : collage ( en minuscule)
=>collage.html sera à la racine du site ( à côté de index.html)
B- Présentation
Objectif : créer un Tableau et y insérer des photos en miniature avec un lien vers la taille originale
Objectif : créer un Tableau et y insérer des photos en miniature avec un lien vers la taille originale
3 colonnes et 10 lignes | hauteur (rien) en % de la fenêtre | bordure = 0 (invisible)
Dans ce tableau seront insérés vos collages photo :
ligne1 : titre
ligne 2 : insertion des photos en vignette de 300 pixels de large
C- Préparer les photos
OBJECTIFS :
Vous ne pouvez pas afficher toutes vos photos en grande taille sur une seule page web.
Aussi vous allez concevoir une "miniature" de chaque photo qui sera affichée sur la page web, mais en cliquant sur cette miniature s'affichera la photo originale en grande taille
=>Désormais chaque photo à affficher existera en 2 versions : mini (vignette) et taille normale
=>Désormais chaque photo à affficher existera en 2 versions : mini (vignette) et taille normale
1-Préparer avec Photofiltre vos miniatures:
Vos photos sont stockées dans un dossier "collage" du site.
Vous allez créer pour chaque photo à afficher une "miniature" (une image réduite de la photo)
Image > Taille de l'image : indiquer 300 pixels de large puis "enregistrer sous" avec ajout de "mini" au nom de la photo
donc vous aurez
-"maphotomontage.jpg"
-"maphotomontagemini.jpg"
A SAVOIR
-FastStone Photo Resizer
2-Positionner vos photos avec Avec Kompozer
=> Positionner le curseur au bon endroit dans votre tableau !
Objectif: vous devez, avec Kompozer, d'abord indiquer l'emplacement de la photo qui va s'afficher ("mini...") puis faire un lien vers la photo entaille normale
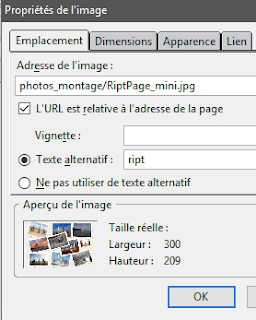
Menu : Insertion Image > onglets
-Emplacement : choisir "maphotomontagemini.jpg"
-Lien : choisir "maphotomontage.jpg"
avec KOMPOZER
-Répéter cette opération pour toutes vos photos.
-Enregistrer votre page web "collage.html"
-Ouvrez votre page "index.html". Ecrire ( dans votre tableau) "Mes collages " et faire un lien vers "collage .html"
- Enregistrer "index.html"
=>Vérifier, sur votre ordinateur, que tout votre site web fonctionne bien ! lancer le fichier index, le navigateur se lance et testez tout !
avec FILEZILLA
-vous devez transférer les modifications et les nouveautés
-Transférer "index.html" et "collage.html" ( à la racine)
-Se positionner dans le dossier "collage" des 2 côtés et transférer toutes les "miniatures"
=>Vérifier, sur votre ordinateur, que tout votre site web distant fonctionne bien ! taper votre url et vérifier.
Si un problème survient : à vous d'analyser et de trouver l'erreur ou l'oubli !
5-CREER UNE PAGE DE PRESENTATION , par exemple pour vos diaporamas
Objectif :Vous avez plusieurs diaporamas et vous souhaitez les présenter avec un petit texte d'introdution.
A- Créer un nouveau fichier .html nommé : diaporama.html et l'enregistrer (à la racine)
-rédiger votre texte. Le formater selon vos désiratas...
-Faire un lien vers chaque diaporama
-éventuellement
mettre une couleur de fond de page (Format > couleur et fond de page)
faire un lien vers le retour de votre page d'acueil
-Enregister les modifications
B-Sur votre page d'accueil : index.html
-faire un nouveau lien du mot diaporama vers la page "diaporama.html"
-tester le bon fonctionnement
=> de la même manière vous pouvez ajouter à votre site web de nombreuses pages ! sans ou blier de les illuster par une photo !
=>Si tout est OK, vous pourrez transférer le nouveau fichier "diaporama" et le fichier modifié "index" ( chez Free) avec un logiciel FTP (Filezilla)
===>Attention à bien déplacer au même endroit (ici à la racine du site)
Voir le la page d'aide
vérifier que tout focntionne à distance
Pour que le navigateur puisse afficher une image ou un hyperlien il faut lui indiquer le chemin d'accès dans l'arborescence du serveur, autrement dit le lieu exact où l'image ou la page web sont enregistrées. Il existe 2 façons de noter le chemin d'accès : absolue et relative.
Chemin absolu:
Si le chemin est défini par rapport à la racine du disque il est absolu. Il marchera où que nous nous trouvions dans l'arborescence.
Exemple : http://mesdocs/siteweb/index.html
Le navigateur comprend l'imbrication de dossiers et la barre de fraction marque un niveau de classement, soit un dossier.
Chemin relatif:
Un chemin relatif est défini par rapport à l'endroit où nous nous trouvons dans l'arborescence.
- Si nous nous trouvons sur la page index.html et que nous voulons faire un lien vers la page loisirs.html qui se trouve au même niveau, le lien s'écrira <a href="diaporama.html">
===>Attention à bien déplacer au même endroit (ici à la racine du site)
Voir le la page d'aide
vérifier que tout focntionne à distance
6-COMPLEMENTS UTILES
NOTION DE LIEN
Pour que le navigateur puisse afficher une image ou un hyperlien il faut lui indiquer le chemin d'accès dans l'arborescence du serveur, autrement dit le lieu exact où l'image ou la page web sont enregistrées. Il existe 2 façons de noter le chemin d'accès : absolue et relative.Chemin absolu:
Si le chemin est défini par rapport à la racine du disque il est absolu. Il marchera où que nous nous trouvions dans l'arborescence.
Exemple : http://mesdocs/siteweb/index.html
Le navigateur comprend l'imbrication de dossiers et la barre de fraction marque un niveau de classement, soit un dossier.
Chemin relatif:
Un chemin relatif est défini par rapport à l'endroit où nous nous trouvons dans l'arborescence.
- Si nous nous trouvons sur la page index.html et que nous voulons faire un lien vers la page loisirs.html qui se trouve au même niveau, le lien s'écrira <a href="diaporama.html">
- Si nous nous trouvons sur la page index.html et que je demande au navigateur d'afficher l'image photo1.jpg qui se trouve dans le dossier images, nous écrirons <img src="image/photo1.jpg">
- Si nous nous trouvons sur la page texte.html qui se trouve dans le dossier "documents" et que nous voulons atteindre une image se trouvant dans le dossier "images", nous devons indiquer au navigateur qu'il doit remonter d'un dossier pour trouver le fichier cible. Cela se note " ../ " . (nous pouvons bien entendu remonter de plusieurs dossiers)
Nous indiquerons aussi le sous-dossier dans lequel se trouve l'image <imgsrc="../image/photo3.jpg"/>
Nous indiquerons aussi le sous-dossier dans lequel se trouve l'image <imgsrc="../image/photo3.jpg"/>
Le navigateur interprète ainsi : remonte d'un dossier, ouvre le dossier "images" et lit le fichier photo3.jpg.
Comment faire un lien ?
Comment faire un lien ?
-S'assurer que la page est bien enregistrée (pas d'icône disquette rouge dans l'onglet)
-Sélectionner le texte destinataire du lien
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html
Nota :
-Vérifier qu'il s'agit bien d'un lien relatif car un lien absolu, indiquant le chemin complet pour atteindre le fichier, ne fonctionnerait qu'en local.
-Quand une icône rouge représentant une petite disquette apparaît dans l'onglet c'est pour nous rappeler qu'il faut sauvegarder par Ctrl+S. Sauvegarder très souvent car ce logiciel présente des bugs et on peut perdre son travail.
-Sélectionner le texte destinataire du lien
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html
Nota :
-Vérifier qu'il s'agit bien d'un lien relatif car un lien absolu, indiquant le chemin complet pour atteindre le fichier, ne fonctionnerait qu'en local.
-Quand une icône rouge représentant une petite disquette apparaît dans l'onglet c'est pour nous rappeler qu'il faut sauvegarder par Ctrl+S. Sauvegarder très souvent car ce logiciel présente des bugs et on peut perdre son travail.
BUG ! BUG
Kompozer parfois bugue !
Ex
Des commandes ou des icônes sont devenues grisées (inactives) après une certaine période d'activité
Solution:
Enregistrer les fichiers ouverts. Fermer Kompozer. Ouvrir Kompozer à nouveau, commande : Fichier, Pages récentes. Cliquer sur le fichier à ouvrir.
Kompozer parfois bugue !
Ex
Des commandes ou des icônes sont devenues grisées (inactives) après une certaine période d'activité
Solution:
Enregistrer les fichiers ouverts. Fermer Kompozer. Ouvrir Kompozer à nouveau, commande : Fichier, Pages récentes. Cliquer sur le fichier à ouvrir.