CRER UN SITE WEB SIMPLE AVEC KOMPOZER
A savoir : initiation basique sans utilisation de feuilles de style, css etc
Objectifs : Notions de base pour être capable de publier ses diaporamas en ligne en FTP
Voir : Site web de démonstration
1-PREPARATION
A savoir :
-Le site web est d'abord créé sur votre disque dur. Lorsqu'il sera fonctionnel, il sera transféré, à l'identique, pour être visible sur le web...en "FTP"-A titre d'exemple des pages web d'apprentissage sont créées, il suffira en suite de les supprimer pour personnaliser son site avec de nouvelles pages.
Kompozer
Successeur de Nvu, Kompozer est un logiciel de création de pages Web au format HTML ou HTM. Il utilise la technologie WYSIWYG, c'est à dire que ce que vous voyez à l'écran c'est ce à quoi ressemblera votre page. L'éditeur permet de créer une page de A à Z : texte, polices, couleurs de fond, images, liens, etc. avec une interface simple d'utilisation pour créer rapidement des pages web en mode graphique, sans pour autant produire un code trop exotique, et un gestionnaire de site sommaire mais efficace.Toutefois ce logiciel n'est plus mis à jour...
Téléchargement
Kompozer (installation classique sans problème)Kompozer en version portable
Nota : on pourrait aussi utiliser
-Dreamweaver 2 ancien produit, devenu gratuit, mais très simple et efficace
-BlueGriffon 3 : complet, toujours actualisé, avec une version portable
-Amaya : plus de mise à jour, mais produit simple
-Microsoft Expression Web 4 devenu gratuit, puissant et efficace
-OpenElement
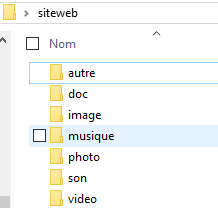
1-1 Créer un dossier "siteweb" dans mes documents avec des sous dossiers
(via l'explorateur Windows)==> en principe ce travail préparatoire a déjà été réalisé)
Ce dossier contiendra tous les fichiers et dossiers de votre site web.
Il suffira, plus tard, de le transposer en FTP, sur votre espace web personnel en ligne pour le voir sur le web.
Tous les fichiers et dossiers s'écriront en minuscule, sans accents, ni espace, ni caractères spéciaux : c'est impératif car le serveur distant ne fonctionne pas sous windows... et sera incapable de lire des noms de fichiers en dehors des normes.
-Dans le dossier "siteweb", créer les sous dossiers suivants:
(au singulier, en minuscule, sans accent ni espace !)

-photo
-image
-diaporama
-collage
-son
-musique
-video
-doc
-autre
=> Tous les médias qui s'afficheront sur les futures pages seront d'abord copiés dans ces dossiers
=>lorqu'un diaporama sera ajouté, on créera un nouveau dossier pour l'accueillir
=> on créera une page web nommée "index.html" à la racine qui permettra d'accéder, via des liens, au contenu que vous voulez afficher (un diaporama, par exemple)
L'interface ressemble à celle d'un traitement de texte avec de haut en bas :
=>lorqu'un diaporama sera ajouté, on créera un nouveau dossier pour l'accueillir
=> on créera une page web nommée "index.html" à la racine qui permettra d'accéder, via des liens, au contenu que vous voulez afficher (un diaporama, par exemple)
1-2 Démarrer Kompozer.
L'interface ressemble à celle d'un traitement de texte avec de haut en bas :
Identifier : barre de titre barre de menus barre d'outils principale
barre d'outils de structure barre d'outils de mise en forme
onglets de pages zone d'édition onglets de mode d'édition
la barre d'état
A gauche, le gestionnaire de sites que l'on peut afficher ou masquer par la touche F9
barre d'outils de structure barre d'outils de mise en forme
onglets de pages zone d'édition onglets de mode d'édition
la barre d'état
A gauche, le gestionnaire de sites que l'on peut afficher ou masquer par la touche F9
1-3 Gestionnaire de site
Dans le gestionnaire de sites, qui est vide pour le moment, cliquer sur le premier bouton Edition des sites représentant 2 ordinateurs.
La fenêtre suivante s'ouvre :
-La fenêtre Paramètres de publication permet de créer un nouveau site ou bien d'en supprimer.
-Pour publier notre site sur le serveur il vaut mieux se servir d'un logiciel client-ftp comme FileZilla.
-Le gestionnaire de sites va nous servir essentiellement à faire la définition de nos sites pour pouvoir voir et ouvrir tous nos fichiers, en particulier les fichiers non html directement dans des applications externes définies par défaut en fonction de l'extension du fichier.
A droite, dans le champ Nom du site, écrire "siteweb"
Informations sur la page web : RIEN Ne mettre aucun paramètre de publication ; laisser vide le champ Adresse HTTP et ne pas renseigner l'adresse ftp du serveur.
-Pour publier notre site sur le serveur il vaut mieux se servir d'un logiciel client-ftp comme FileZilla.
-Le gestionnaire de sites va nous servir essentiellement à faire la définition de nos sites pour pouvoir voir et ouvrir tous nos fichiers, en particulier les fichiers non html directement dans des applications externes définies par défaut en fonction de l'extension du fichier.
A droite, dans le champ Nom du site, écrire "siteweb"
Informations sur la page web : RIEN Ne mettre aucun paramètre de publication ; laisser vide le champ Adresse HTTP et ne pas renseigner l'adresse ftp du serveur.
Un peu plus bas, cliquer sur le bouton Parcourir pour retrouver le dossier Siteweb.
Dans ce champ doit s'afficher le chemin menant à notre dossier de site sur notre disque dur.
Ne pas renseigner Identifiant ni mot de passe.
A gauche, cliquer sur le bouton Nouveau site. Le nom de notre site apparaîtra juste au dessus dans Sites de publication.
Cliquer sur OK
A gauche, cliquer sur le bouton Nouveau site. Le nom de notre site apparaîtra juste au dessus dans Sites de publication.
Cliquer sur OK
1-4 Créer votre modèle de page
Définition d'un modèleUn modèle est une page web dont le style, la charte graphique ou le contenu peuvent être réutilisés pour d'autres pages qui auront la même structure. Par exemple, si nous avons le même en-tête, ou tout autre élément telle une barre de navigation définis dans un modèle, en appliquant le modèle à chaque page, nous évitons de refaire les parties communes sur chaque page et ainsi nous réduisons les risques d'erreurs et les liens orphelins.
Le Bloc ou balise "div"Parfois vous verrez un Bloc ou balise "div" (entouré de pointillés rouge, mais non visible dans le navigateur)Les éditeurs HTML peuvent créer (automatiquement) des blocs ou conteneurs "div" ; à l'intérieur de ce bloc conteneur, si on saisit du texte, il est par défaut en format corps de texte. Toutefois, on peut saisir du corps de texte, des paragraphes, des titres, insérer des images, etc. Elle peut donc contenir d'autres boîtes-blocs telles que paragraphes et titres, mais également d'autres sous-divisions DIV.
-Placer le curseur n'importe où dans le bloc
-Repèrer dans la barre d'état en bas d'écran le sélecteur correspondant, <div> , cliquer dessus, ce qui a pour effet de sélectionner tout le bloc. Clic droit et "supprimer lA BALISE"
A-Création d'un modèle
Cliquez Fichier/Nouveau > créer un document vierge
=> "créer"
Cliquez Fichier/Nouveau > créer un document vierge
=> "créer"
Nous ajouterons du contenu destiné à apparaître sur toutes les pages basées sur ce modèle.
B-Enregistrez :
Menu Fichier> Enregistrez sous
Titre de la page : MODELE (tous les titres seront en majuscule)
nom du fichier : modele.html (tous les noms de fichier en minuscule, sans accent, espace...)
B-Enregistrez :
Menu Fichier> Enregistrez sous
Titre de la page : MODELE (tous les titres seront en majuscule)
nom du fichier : modele.html (tous les noms de fichier en minuscule, sans accent, espace...)
C-Insertion d'une flèche (image gif)
>Cette vignette image servira sur les pages de retour rapide à l'accueil
Insérer en haut à gauche une image gif qui servira de retour à la page d'accueil
>Cette vignette image servira sur les pages de retour rapide à l'accueil
Insérer en haut à gauche une image gif qui servira de retour à la page d'accueil
d'abord enregistrer cette image XXXXXXX dans votre sous dossier "image"
Nota: l'image proposée est au format gif, avec un fond transparent
Menu insertion > Image
adresse : "retour.gif" se situe dans le dossier "image"
texte alternatif: retour
Onglet lien: index.html
A savoir : Il est également possible de créer une page modèle via l'outil de Kompozer : Cliquez Fichier/Nouveau puis sélectionnez ‘Modèle vierge’ et ‘Ouvrir’.
Il est plus simple d'appliquer notre méthode...
Méthode : Utiliser un modèle
=> exemple création de la page index.html
Pour utiliser un modèle, dans le menu déroulant, sélectionnez :
-Fichier > Ouvrir un fichier > modele.html
-Enregistrez sous : index
-Format > Titre et propriétés de la page : remplacer "MODELE" par le nom qui s'affichera dans le navigateur = ACCUEIL
-Enregistrez
Page d'accueil => index.html
Nota: l'image proposée est au format gif, avec un fond transparent
Menu insertion > Image
adresse : "retour.gif" se situe dans le dossier "image"
texte alternatif: retour
Onglet lien: index.html
OK
D-Mise en forme du texte
D-Mise en forme du texte
-Insérer une zone de titre et de texte
=>Entrée paragraphe
=>Entrée paragraphe
Sous l'image écrire "TITRE DE LA PAGE":
sélectionner pour formater ainsi : Titre1+ Arial + gras+ centré
=>Entrée paragraphe
sélectionner pour formater ainsi : Titre1+ Arial + gras+ centré
=>Entrée paragraphe
en dessous écrire "texte de la page préformaté" :
sélectionner pour formater ainsi : Corps de texte+ Arial + justifié
sélectionner pour formater ainsi : Corps de texte+ Arial + justifié
E-Couleur du fond de page
Menu Format > Couleur et Fond de page
Cocher: Couleurs personnalisées
Cliquer sur fond et choisir une couleur très claire et sobre.... elle sera sur toutes vos pages (ex un gris léger très clair)
F-Enregistrez le modèle modifié: modele.html
A savoir : Il est également possible de créer une page modèle via l'outil de Kompozer : Cliquez Fichier/Nouveau puis sélectionnez ‘Modèle vierge’ et ‘Ouvrir’.
Il est plus simple d'appliquer notre méthode...
1-5 Créer toutes vos pages de base en utilisant le modèle
Méthode : Utiliser un modèle
=> exemple création de la page index.html
Pour utiliser un modèle, dans le menu déroulant, sélectionnez :
-Fichier > Ouvrir un fichier > modele.html
-Enregistrez sous : index
-Format > Titre et propriétés de la page : remplacer "MODELE" par le nom qui s'affichera dans le navigateur = ACCUEIL
-Enregistrez
Page d'accueil => index.html
Cette première page est la page d'accueil de notre site. Le titre de chaque page apparaît tout en haut de la fenêtre du navigateur.
Elle est enregistrée avec comme nom de fichier index.html (avec un i minuscule) à la place du nom par défaut qui, en fait, est le titre que nous venons de donner à la page.
La page index doit apparaître dans le gestionnaire. Au besoin Actualiser en cliquant sur la deuxième icône du gestionnaire.
A savoir : La page d'accueil d'un site doit obligatoirement avoir comme nom de fichier index.html. Quand nous surfons, c'est la page qu'affiche un navigateur lorsqu'aucune page n'est spécifiée. Cette page est la page principale de notre site, et donc la plus importante. C'est habituellement aussi à partir de cette page que nous ferons des liens vers d'autres pages de notre site.
La page index doit apparaître dans le gestionnaire. Au besoin Actualiser en cliquant sur la deuxième icône du gestionnaire.
A savoir : La page d'accueil d'un site doit obligatoirement avoir comme nom de fichier index.html. Quand nous surfons, c'est la page qu'affiche un navigateur lorsqu'aucune page n'est spécifiée. Cette page est la page principale de notre site, et donc la plus importante. C'est habituellement aussi à partir de cette page que nous ferons des liens vers d'autres pages de notre site.
Autres pages
Même méthode
Même méthode
Créer et enregistrer 3 autres pages vides dans le même dossier
"MATERIEL"" : nom du fichier "materiel.html"
"LOGICIELS" : nom du fichier "logiciel.html"
"MATERIEL"" : nom du fichier "materiel.html"
"LOGICIELS" : nom du fichier "logiciel.html"
"DIAPORAMAS" : nom du fichier "diaporama.html"
"COLLAGES" : nom du fichier "collage.html"
Tous les fichiers et dossiers doivent apparaître dans le gestionnaire de site, au besoin, actualiser, ou fermer Kompozer et le relancer.
A savoir : Ces pages serviront surtout à s'initier à l'utilisation de Kompozer
"COLLAGES" : nom du fichier "collage.html"
Tous les fichiers et dossiers doivent apparaître dans le gestionnaire de site, au besoin, actualiser, ou fermer Kompozer et le relancer.
A savoir : Ces pages serviront surtout à s'initier à l'utilisation de Kompozer
2-CONTENU DES PAGES
2-1 Notion de lien
Pour que le navigateur puisse afficher une image ou un hyperlien il faut lui indiquer le chemin d'accès dans l'arborescence du serveur, autrement dit le lieu exact où l'image ou la page web sont enregistrées. Il existe 2 façons de noter le chemin d'accès : absolue et relative.Chemin absolu:
Si le chemin est défini par rapport à la racine du disque il est absolu. Il marchera où que nous nous trouvions dans l'arborescence.
Exemple : http://mesdocs/siteweb/index.html
Le navigateur comprend l'inbrication de dossiers et la barre de fraction marque un niveau de classement, soit un dossier.
Chemin relatif:
Un chemin relatif est défini par rapport à l'endroit où nous nous trouvons dans l'arborescence.
- Si nous nous trouvons sur la page index.html et que nous voulons faire un lien vers la page loisirs.html qui se trouve au même niveau, le lien s'écrira <a href="diaporama.html">
- Si nous nous trouvons sur la page index.html et que je demande au navigateur d'afficher l'image photo1.jpg qui se trouve dans le dossier images, nous écrirons <img src="image/photo1.jpg">
- Si nous nous trouvons sur la page texte.html qui se trouve dans le dossier "documents" et que nous voulons atteindre une image se trouvant dans le dossier "images", nous devons indiquer au navigateur qu'il doit remonter d'un dossier pour trouver le fichier cible. Cela se note " ../ " . (nous pouvons bien entendu remonter de plusieurs dossiers)
Nous indiquerons aussi le sous-dossier dans lequel se trouve l'image <imgsrc="../image/photo3.jpg"/>
Nous indiquerons aussi le sous-dossier dans lequel se trouve l'image <imgsrc="../image/photo3.jpg"/>
Le navigateur interprète ainsi : remonte d'un dossier, ouvre le dossier "images" et lit le fichier photo3.jpg.
Comment faire un lien ?
Comment faire un lien ?
-S'assurer que la page est bien enregistrée (pas d'icône disquette rouge dans l'onglet)
-Sélectionner le texte destinataire du lien
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html
Nota :
-Vérifier qu'il s'agit bien d'un lien relatif car un lien absolu, indiquant le chemin complet pour atteindre le fichier, ne fonctionnerait qu'en local.
-Quand une icône rouge représentant une petite disquette apparaît dans l'onglet c'est pour nous rappeler qu'il faut sauvegarder par Ctrl+S. Sauvegarder très souvent car ce logiciel présente des bugs et on peut perdre son travail.
-Sélectionner le texte destinataire du lien
> clic droit sur la sélection > Choisir Créer un lien
- Dans la nouvelle fenêtre Propriétés du lien
Parcourir pour trouver le fichier index.html
Nota :
-Vérifier qu'il s'agit bien d'un lien relatif car un lien absolu, indiquant le chemin complet pour atteindre le fichier, ne fonctionnerait qu'en local.
-Quand une icône rouge représentant une petite disquette apparaît dans l'onglet c'est pour nous rappeler qu'il faut sauvegarder par Ctrl+S. Sauvegarder très souvent car ce logiciel présente des bugs et on peut perdre son travail.
2-2 Présenter votre page d'accueil => index.html
Objectif : présenter sa page d'accueil qui doit être sobre avoir un bel aspect : pensez à vos visteurs !
A-Supprimer l'image flèche retour
inutile puisque nous sommes sur la page d'accueil
A-Supprimer l'image flèche retour
inutile puisque nous sommes sur la page d'accueil
B--EN-TETE : un nom, une courte phrase d'accueil qui remplace le titre du modèle
comme "Mes diaporamas"
Titre de niveau 1, centré,
C-PHOTO
>La préparer :
-préalablement redimensionnée dans un logiciel photo mini 200 x 200 pixels, maxi 400/400 environ, format jpg, résolution 72 dpi.
Il est possible de réduire légèrement les dimensions d'une image dans Kompozer mais ce n'est pas recommandé car le poids de la photo ne sera pas réduit et l'image sera très souvent déformée (portraits surtout).
- placée ou enregistrée dans le sous-dossier images du site.
- placée ou enregistrée dans le sous-dossier images du site.
>L'insérer
dans la zone de texte du modèle
Soit
Menu Insertion> Image
ou
Cliquer, dans la barre d'outils, sur l'icône Images
Dans la fenêtre "Propriétés de l'image" Parcourir pour trouver le fichier.
Mettre un texte alternatif [c'est l'attribut alt, qui apparaît dans une infobulle en visionnant avec IE alors que dans Firefox ce texte n'apparaît qu'à la désactivation de l'affichage des images.]
Centrer l'image.
OK
Soit
Menu Insertion> Image
ou
Cliquer, dans la barre d'outils, sur l'icône Images
Dans la fenêtre "Propriétés de l'image" Parcourir pour trouver le fichier.
Mettre un texte alternatif [c'est l'attribut alt, qui apparaît dans une infobulle en visionnant avec IE alors que dans Firefox ce texte n'apparaît qu'à la désactivation de l'affichage des images.]
Centrer l'image.
OK
>Ajouter, sous l'image
Sous-titre : L'intérêt du site web créé.... Titre de niveau 2, arial ,gras, centré,
>Insértion > ligne horizontale
Lister vos pages pour y accéder :|
Matériel | Logiciels | Diaporamas | Collages
corps de texte, gras, centré (Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté
et
créer le lien pour y accéder
Outils >Nettoyeur de balises
Fichier> Enregistrer
Vérifier dans votre navigateur (Fichier> Aperçu dans le navigateur ou F5
le bon fonctionnement des liens
>Insértion > ligne horizontale
Lister vos pages pour y accéder :|
Matériel | Logiciels | Diaporamas | Collages
corps de texte, gras, centré (Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté
et
créer le lien pour y accéder
Outils >Nettoyeur de balises
Fichier> Enregistrer
Vérifier dans votre navigateur (Fichier> Aperçu dans le navigateur ou F5
le bon fonctionnement des liens
2-3 Présenter vos autres pages
=> materiel.html
Objectif : insertion de Médias (image gif, gif animé, jpg et miniature, son, vidéo, pdf)
A vous de rédiger un texte présentant votre matériel photo par exemple... et donc l'occasion d'insérer photo, vidéo, musique.
A -Présentation de la page web
-En-tête
-Trois thèmes en gras suivis de quelques lignes de texte dans chacun des 3 paragraphes
-Illustrer chaque paragraphe avec des photos trouvées sur Internet
PHOTO & TEXTE
B-Conclusion : Apprendre à insérer divers médias
Vous avez préparé dans vos dossiers les médias....
Attention : en faisant le lien vers un média, il faut demander, en bas à droite lors de la sélection du fichier "Tous les fichiers" et non pas uniquement "html" ( par défaut)*
Gif animé : rien de plus simple, il s'insère comme un image classique
Son Musique : un fichier mp3 est stocké.
Il suffit de faire un lien sur du texte pour l'écouter (le navigateur affichera un mon lecteur)
Vidéo : un fichier mp4 est stocké.
Il suffit de faire un lien sur du texte pour l'écouter (le navigateur affichera un mon lecteur)
Vidéo Youtube
Youtube propose de nombreuses vidéos susceptibles d'être intéressantes pour les sites Internet. Bien sûr, il est possible de faire des liens vers ces vidéos en intégrant l'url aux sites sous forme de liens. Mais pouvoir visionner la vidéo directement depuis le site permet de l'animer et offre une opportunité plus conviviale pour les visiteurs. La procédure est toute simple.
Étapes de réalisation
1.Connectez-vous à Youtube, choisissez puis lancez la vidéo.
2.Cliquez sur l'onglet INTEGRER, choisissez l'une des dimensions proposées par Youtube ou définissez une dimension personnalisée puis copier le code proposé.
3.Ouvrez la page de Kompozer qui contiendra la vidéo puis dans le menu choisissez INSERTION, CODE HTML, collez le code récupéré.
Mettez la page en ligne.
Insertion
vir cette page : https://www.commentquoi.com/comment-inserer-une-video-dans-une-page-web-ou-sur-un-blog.html
A -Présentation de la page web
-En-tête avec Mise en forme identique.
-Compléter les Propriétés de la page pour toutes les pages
A -Créer un tableau
Nous allons créer un tableau dans le but de présenter les logiciels photos que nous utilisons...
-Insérer un tableau
> Onglet Précisément /
Taille : 4 lignes et 3 colonnes - Largeur 66 % de la fenêtre. - Bordure 1
Alignement : centre
Saisir le texte dans chaque cellule. La touche Tab permet de passer d'une cellule à la suivante.
Donner aux têtes de colonne "Logiciel " et "Descriptif " et "Intérêt"
Formater le texte en le centrant et en gras
-Créer des Liens
> faire un lien vers un document PDF ( stocké dans un dossier du site ou externe)
>Faire un lien vers un site web externe : ce blog
Nettoyeur de balises
Sauvegarder le travail
F6 pour voir le code dans l'éditeur.
=>diaporama.html
ANCRE
Faire une Ancre
Il est possible de faire un lien interne sur un endroit précis de la page elle-même.
Cette technique est utilisé lorsqu'il s'agit d'une page très longue : quand le lecteur arrive à la fin de la page il trouve un lien pour remonter, d'un seul clic, au début de la page.
-Cliquer à l'endroit où l'on veut poser une ancre, ici au début de la page.
-Cliquer sur l'icône Ancre
-Dans la boite de dialogue "Propriétés de l'ancre" lui donner un nom tout en minuscules et sans espaces, par exemple hautpage.
Une étiquette jaune en forme d'ancre apparaît sur la page.
-Puis aller à la fin de la page et écrire "Haut de page"
-Sélectionner ce texte et cliquer sur l'icône Lien
>Dans la boite de dialogue "Propriétés du lien" dérouler le menu Emplacement du lien pour retrouver le nom de l'ancre toujours précédé d'un dièse.
>Double clic pour que ce nom se place dans le champ
>En bas de la fenêtre, cliquer sur OK
>Si nous avons attribué un id à notre bloc d'en-tête ou à notre bloc menu, il est inutile de créer une ancre, il suffit de faire pointer notre lien vers cet id (puisqu'un id est unique dans une page)
-Sauvegarder et visionner dans le navigateur
BUG ! BUG
Kompozer parfois bugue !
Ex
Des commandes ou des icônes sont devenues grisées (inactives) après une certaine période d'activité
Solution:
Enregistrer les fichiers ouverts. Fermer Kompozer. Ouvrir Kompozer à nouveau, commande : Fichier, Pages récentes. Cliquer sur le fichier à ouvrir.
RAPPEL : cette prise en main de Kompozer donne les bases essentielles pour utiliser les outils de la barre d'outil , Mise en forme, comme nous aurions procédé dans un traitement de texte.
Or dans dans un site web classique, il faudrait distinguer : le contenu (le html) et la mise en page (le CSS = feuilles de style en cascade), mais cela demeure plus complexe et ne relève pas de notre objectif très simple: apprendre à mettre en ligne ses diaporamas de photos sur le web.
Tutoriel Kompozer et CSS - tuto Kompozer et CSS
josar.free.fr/tutoKompozer/
Initiation Internet avec Kompozer et CSS. Initiation Internet avec Kompozser et CSS.
avec partie "Prise en main et Premier site"
http://info.sio2.be/kpz/1/3.php
=> diaporama ici ou là
=> vous pouvez aussi visiter:
http://www.bricabracinfo.fr/Details/fiches_Kpozer.php
http://www.gilbert-pernot.fr/UtiliserKompoZer.html
Kompozer Tutoriel en français - exercices d'apprentissage
apprendre-kompozer.free-h.net/
Niveau 2 avec notionde modèle et éditeur de CSS Cascades.
Édition de pages web avec KompoZer - Cours d'informatique
info.sio2.be/kpz/
Édition de pages web avec KompoZer. · 1. Mon premier site web avec ...
Guide d'utilisateur de KompoZer: 1 Introduction Fichier PDF
www.gtalbot.org/NvuSection/GuideUtilisateurNvu/GuideNvuSection1.html
- Guide d'utilisateur pour l'édition Web avec KompoZer. 1 Introduction. 1.1 Qu'est-ce queKompoZer? – Que peut faire KompoZer? KompoZer est un système complet d'édition Web qui intègre le développement de pages web et un gestionnaire de fichiers de pages web. Il comporte un éditeur de pages Web ...
A vous de rédiger un texte présentant votre matériel photo par exemple... et donc l'occasion d'insérer photo, vidéo, musique.
A -Présentation de la page web
-En-tête
-Trois thèmes en gras suivis de quelques lignes de texte dans chacun des 3 paragraphes
-Illustrer chaque paragraphe avec des photos trouvées sur Internet
PHOTO & TEXTE
- Dans Propriétés de l'image / onglet Apparence / Placement du texte à droite
Espacement gauche et droite 25 pixels
Espacement haut et bas 15 pixels
Pas de bordure
- Puis à droite de la photo rajouter votre texte informatif
Vous pouvez faire un lien à apartir de la photo ( sélectionner >clic droit > propriétés > onglet lien) vers le site web.....
B-Conclusion : Apprendre à insérer divers médias
Vous avez préparé dans vos dossiers les médias....
Attention : en faisant le lien vers un média, il faut demander, en bas à droite lors de la sélection du fichier "Tous les fichiers" et non pas uniquement "html" ( par défaut)*
Gif animé : rien de plus simple, il s'insère comme un image classique
Son Musique : un fichier mp3 est stocké.
Il suffit de faire un lien sur du texte pour l'écouter (le navigateur affichera un mon lecteur)
Vidéo : un fichier mp4 est stocké.
Il suffit de faire un lien sur du texte pour l'écouter (le navigateur affichera un mon lecteur)
Vidéo Youtube
Youtube propose de nombreuses vidéos susceptibles d'être intéressantes pour les sites Internet. Bien sûr, il est possible de faire des liens vers ces vidéos en intégrant l'url aux sites sous forme de liens. Mais pouvoir visionner la vidéo directement depuis le site permet de l'animer et offre une opportunité plus conviviale pour les visiteurs. La procédure est toute simple.
Étapes de réalisation
1.Connectez-vous à Youtube, choisissez puis lancez la vidéo.
2.Cliquez sur l'onglet INTEGRER, choisissez l'une des dimensions proposées par Youtube ou définissez une dimension personnalisée puis copier le code proposé.
3.Ouvrez la page de Kompozer qui contiendra la vidéo puis dans le menu choisissez INSERTION, CODE HTML, collez le code récupéré.
Mettez la page en ligne.
Insertion
vir cette page : https://www.commentquoi.com/comment-inserer-une-video-dans-une-page-web-ou-sur-un-blog.html
=> logiciel.html
Objectif : créer un Tableau-En-tête avec Mise en forme identique.
-Compléter les Propriétés de la page pour toutes les pages
A -Créer un tableau
Nous allons créer un tableau dans le but de présenter les logiciels photos que nous utilisons...
-Insérer un tableau
> Onglet Précisément /
Taille : 4 lignes et 3 colonnes - Largeur 66 % de la fenêtre. - Bordure 1
Alignement : centre
Saisir le texte dans chaque cellule. La touche Tab permet de passer d'une cellule à la suivante.
Donner aux têtes de colonne "Logiciel " et "Descriptif " et "Intérêt"
Formater le texte en le centrant et en gras
-Créer des Liens
> faire un lien vers un document PDF ( stocké dans un dossier du site ou externe)
>Faire un lien vers un site web externe : ce blog
Nettoyeur de balises
Sauvegarder le travail
F6 pour voir le code dans l'éditeur.
A savoir : Menu tableau > propriétés du tableau vous donne diverses possibilités de configuration.
Sans bordure, on en voit pas le tableau ! ce qui peut permettre une disposition originale
Vous avez réalisé un diaporama et créé un nouveau dossier "diaporama1' dans lequel vous avez copié tous les dossiers et fichiers créés par votre logiciel préféré.
Lister vos diaporamas et faire un lien vers le fichier de démarrage du diaporama
Pour insérer une vidéo, vous devez
-avoir une vidéo au format mp4
-insérer en mode html, au bon endroit ( faire un repère avec XXXXXX pour le localiser) ce code avec l'adresse de la video
<br>
<video width="400" height="222" controls="controls">
<source src="video/mavideo.mp4" type="video/mp4" />
</video> <br>

3 colonnes et 10 lignes | hauteur (rien) en % de la fenêtre | bordure = 0 (invisible)
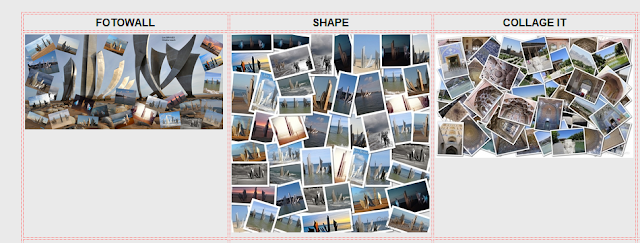
Dans ce tabeau seront insérés vos collages photo :
ligne1 : titre
ligne 2 : insertion des photos en vignette de 300 pixels de large
A-Préparer avec Photofiltre :
vos photos sont stockées dans un dossier "image" du site


Image > Taille de l'image : indiquer 300 pixels de large puis enregistrer sous avec ajout de _mini au nom de la photo
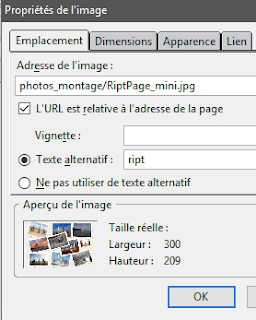
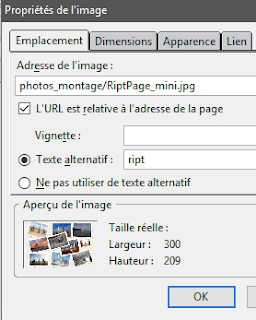
B-Insertion Image > onglets
Emplacement : choisir "photo_mini.jpg"
Lien : "photo.jpg"
2-5 Divers & Astuces Lister vos diaporamas et faire un lien vers le fichier de démarrage du diaporama
Pour insérer une vidéo, vous devez
-avoir une vidéo au format mp4
-insérer en mode html, au bon endroit ( faire un repère avec XXXXXX pour le localiser) ce code avec l'adresse de la video
<br>
<video width="400" height="222" controls="controls">
<source src="video/mavideo.mp4" type="video/mp4" />
</video> <br>
=>collage.html
Objectif : créer un Tableau et y insérer des photos en miniature avec un lien vers la taille originale
3 colonnes et 10 lignes | hauteur (rien) en % de la fenêtre | bordure = 0 (invisible)
Dans ce tabeau seront insérés vos collages photo :
ligne1 : titre
ligne 2 : insertion des photos en vignette de 300 pixels de large
A-Préparer avec Photofiltre :
vos photos sont stockées dans un dossier "image" du site


Image > Taille de l'image : indiquer 300 pixels de large puis enregistrer sous avec ajout de _mini au nom de la photo
B-Insertion Image > onglets
Emplacement : choisir "photo_mini.jpg"
Lien : "photo.jpg"
ANCRE
Faire une Ancre
Il est possible de faire un lien interne sur un endroit précis de la page elle-même.
Cette technique est utilisé lorsqu'il s'agit d'une page très longue : quand le lecteur arrive à la fin de la page il trouve un lien pour remonter, d'un seul clic, au début de la page.
-Cliquer à l'endroit où l'on veut poser une ancre, ici au début de la page.
-Cliquer sur l'icône Ancre
-Dans la boite de dialogue "Propriétés de l'ancre" lui donner un nom tout en minuscules et sans espaces, par exemple hautpage.
Une étiquette jaune en forme d'ancre apparaît sur la page.
-Puis aller à la fin de la page et écrire "Haut de page"
-Sélectionner ce texte et cliquer sur l'icône Lien
>Dans la boite de dialogue "Propriétés du lien" dérouler le menu Emplacement du lien pour retrouver le nom de l'ancre toujours précédé d'un dièse.
>Double clic pour que ce nom se place dans le champ
>En bas de la fenêtre, cliquer sur OK
>Si nous avons attribué un id à notre bloc d'en-tête ou à notre bloc menu, il est inutile de créer une ancre, il suffit de faire pointer notre lien vers cet id (puisqu'un id est unique dans une page)
-Sauvegarder et visionner dans le navigateur
BARRE MENU (texte + liens)
=>Afin de pouvoir naviguer dans le site, nous allons créer une barre de menu, en haut de la page d'accueil. Cette barre de menu figurera ensuite sur toutes les pages du site.
-Ouvrir la page index.html (voir le nom du fichier dans la barre de titres bleue et le nom de cette page dans l'onglet).
-Ecrire sur la première ligne les rubriques des 7 liens, qu'il faudra "centrer" et mettre en "gras" :
=>Afin de pouvoir naviguer dans le site, nous allons créer une barre de menu, en haut de la page d'accueil. Cette barre de menu figurera ensuite sur toutes les pages du site.
-Ecrire sur la première ligne les rubriques des 7 liens, qu'il faudra "centrer" et mettre en "gras" :
Accueil | Planning | Activités | Diaporamas | Site web favori | Me contacter
Il y aura :
-4 liens internes qui seront les 4 pages
2 liens externes le premier pointant vers un site sur internet et le deuxième ouvrant la messagerie installée sur l'ordinateur du visiteur.
Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté.
2 liens externes le premier pointant vers un site sur internet et le deuxième ouvrant la messagerie installée sur l'ordinateur du visiteur.
Chaque rubrique sera séparée de la suivante par une barre verticale (Alt-Gr + 6) entourée d'un espace de chaque côté.
BUG ! BUG
Kompozer parfois bugue !
Ex
Des commandes ou des icônes sont devenues grisées (inactives) après une certaine période d'activité
Solution:
Enregistrer les fichiers ouverts. Fermer Kompozer. Ouvrir Kompozer à nouveau, commande : Fichier, Pages récentes. Cliquer sur le fichier à ouvrir.
RAPPEL : cette prise en main de Kompozer donne les bases essentielles pour utiliser les outils de la barre d'outil , Mise en forme, comme nous aurions procédé dans un traitement de texte.
Or dans dans un site web classique, il faudrait distinguer : le contenu (le html) et la mise en page (le CSS = feuilles de style en cascade), mais cela demeure plus complexe et ne relève pas de notre objectif très simple: apprendre à mettre en ligne ses diaporamas de photos sur le web.
COMPLEMENTS & LIENS
Il existe de très nombreux tutoriels en ligneTutoriel Kompozer et CSS - tuto Kompozer et CSS
josar.free.fr/tutoKompozer/
Initiation Internet avec Kompozer et CSS. Initiation Internet avec Kompozser et CSS.
avec partie "Prise en main et Premier site"
http://info.sio2.be/kpz/1/3.php
=> diaporama ici ou là
=> vous pouvez aussi visiter:
http://www.bricabracinfo.fr/Details/fiches_Kpozer.php
http://www.gilbert-pernot.fr/UtiliserKompoZer.html
Kompozer Tutoriel en français - exercices d'apprentissage
apprendre-kompozer.free-h.net/
Niveau 2 avec notionde modèle et éditeur de CSS Cascades.
Édition de pages web avec KompoZer - Cours d'informatique
info.sio2.be/kpz/
Édition de pages web avec KompoZer. · 1. Mon premier site web avec ...
Guide d'utilisateur de KompoZer: 1 Introduction Fichier PDF
www.gtalbot.org/NvuSection/GuideUtilisateurNvu/GuideNvuSection1.html
- Guide d'utilisateur pour l'édition Web avec KompoZer. 1 Introduction. 1.1 Qu'est-ce queKompoZer? – Que peut faire KompoZer? KompoZer est un système complet d'édition Web qui intègre le développement de pages web et un gestionnaire de fichiers de pages web. Il comporte un éditeur de pages Web ...








